Untuk anda yang masih menggunakan Iklan BANNER biasa dan SMART_BANNER saatnya beralih ke Adaptive banner untuk lebih memaksimalkan penghasilan Anda!
MENGAPA HARUS ADAPTIVE BANNER?
Adaptive banner dirancang khusus agar lebih responsif dengan aplikasi anda dan ukuran dari iklan Adaptive banner akan secara otomatis menyesuaikan ukuran layar masing-masing dari user anda, Google telah mengumumkan bahwa ke depanya Adaptive banner akan menggantikan banner biasa, namun saat ini anda masih dapat menggunakan banner biasa di aplikasi anda akan tetapi iklan banner biasa tidak responsif dan hanya memiliki ukuran tetap (320×50).
BERIKUT ADALAH LANGKAH-LANGKAH CARA MENERAPKAN IKLAN ADAPTIVE BANNER DI APLIKASI ANDA:
1. Buka Android Studio anda dan masuk ke file build gradle!
Tambahkan baris code berikut ke dependencies build.gradle.
implementation 'com.google.android.gms:play-services-ads:19.0.1'
Atau mengubahnya ke versi yang lebih baru jika tersedia!
Lihat pada gambar:

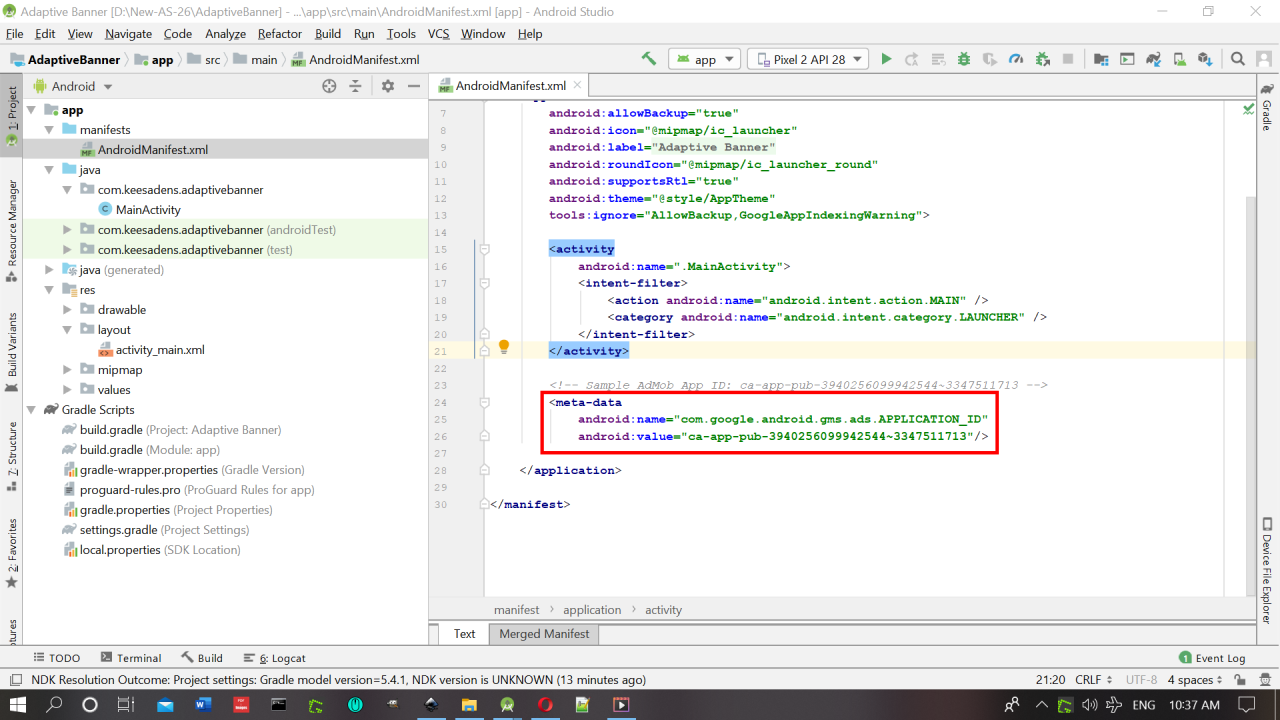
2. Masuk ke manifest!
Tambahkan baris code berikut ke file manifest!
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713" />
Pastikan anda mengganti APP_ID dengan APP_ID Aplikasi anda!
Lihat pada gambar:

3. Tambahkan baris code berikut ke MainActivity.java!
FrameLayout adContainerView; AdView mAdView;
Lihat pada gambar:

4. Tambahkan baris code berikut pada onCreate MainActivity.java!
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
adContainerView = findViewById(R.id.ad_view_container);
mAdView = new AdView(this);
mAdView.setAdUnitId("ca-app-pub-3940256099942544/6300978111");
adContainerView.addView(mAdView);
loadBanner();
}
private void loadBanner() {
AdRequest adRequest = new AdRequest.Builder()
.build();
AdSize adSize = getAdSize();
mAdView.setAdSize(adSize);
mAdView.loadAd(adRequest);
}
private AdSize getAdSize() {
Display display = getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
display.getMetrics(outMetrics);
float widthPixels = outMetrics.widthPixels;
float density = outMetrics.density;
int adWidth = (int) (widthPixels / density);
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this, adWidth);
}
Pastikan selama pengembangan aplikasi anda selalu menggunakan test ad_unit untuk menghindari click tidak valid dan menggantinya ke ad_unit aplikasi anda setelah selesai pengembangan!
Lihat pada gambar:

5. Terakhir tambahkan baris code berikut ke activity_main.xml!
<FrameLayout
android:id="@+id/ad_view_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
</FrameLayout>
Lihat pada gambar:

Setelah semuanya selesai run/jalankan aplikasi anda dan hasilnya akan terlihat seperti ini!
Lihat pada gambar:

SELAMAT ANDA BERHASIL MENERAPKAN ADAPTIVE BANNER DI APLIKASI ANDA!
Source code DOWNLOAD

Keren. Tutorialnya simpel dan mudah dimengerti
ิ
Tambahkan baris code berikut pada onCreate MainActivity.java!
Youre so cool! I dont suppose Ive read anything in this way before. So nice to discover somebody with original ideas on this subject. realy thank you for beginning this up. this website is a thing that is needed on the net, somebody with a little originality. beneficial problem for bringing interesting things on the internet! Muffin Reagen Corbet
There is evidently a bunch to identify about this. I believe you made certain nice points in features also. Maribelle Broddy Augusto